Dane strukturalne, czy też „rich snippets” to markery, znaczniki danych zawartych na stronie internetowej pomagające wyszukiwarce określić i przedstawić użytkownikowi najbardziej istotne informacje.
Przykładowe wykorzystanie danych strukturalnych dla przepisów:

Z danych strukturalnych możemy wyróżnić w tym przypadku:
- miniaturkę
- ocenę
- ilość opinii
- czas przygotowania (30min)
Pozwala to na przedstawienie danych zawartych na stronie zanim użytkownik zdecyduje się ostatecznie przejść przez link dalej co pozytywnie przekłada się na ilość odwiedzin naszej witryny.
Zatem wiemy już czym są dane strukturalne, teraz pozostaje kwestia tego jak ich używać.
Wprowadzenie danych strukturalnych nie jest rzeczą trudną, lecz w przypadku kiedy będziemy to robić ręcznie, czasochłonną. Na szczęście z pomocą przychodzą tutaj CMS’y takie jak Joomla czy WordPress, które automatycznie dodają większość znaczników danych bądź dostępne są dla nich pluginy rozszerzające ich możliwości w kwestii danych strukturanych.
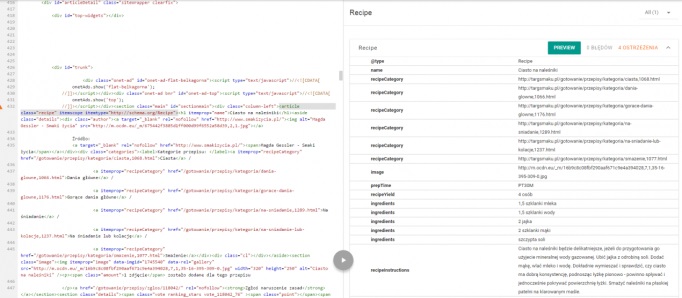
Przejdźmy teraz do konkretów, zajrzymy w kod strony i zobaczymy co w trawie piszczy. Za przykład posłuży nam już wcześniej przedstawiony przepis na ciasto na naleśniki.
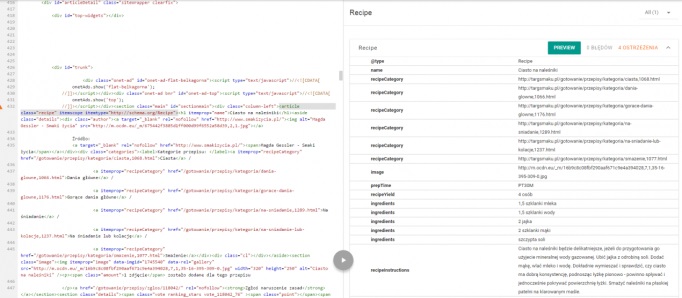
Tak prezentuje się podgląd kodu z użyciem narzędzia do badania danych strukturalnych od Google:

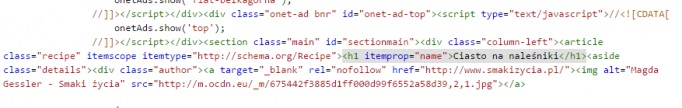
Jak możemy zauważyć do znacznika <article> zostały dodane nie tylko klasy z CSS ale również itemscope itemtype=”http://schema.org/Recipe”.
Atrybut itemscope informuje algorytm wyszukiwarki, że wszystko co znajdzie między znacznikami <article> a </article> będzie typu itemtype=”http://schema.org/Recipe”. Czyli prosto mówiąc, cała treść miedzy tymi znacznikami będzie dotyczyć przepisu na naleśniki.
Wielu z Was w tym momncie zadaje sobie pytanie „Skąd mam wiedzieć jaki adres podać w cudzysłowie?” Odpowiedź na to kryje się pod TYM LINKIEM, gdzie znajdziecie listę wszystkich dostępnych właściwości atrybutów.
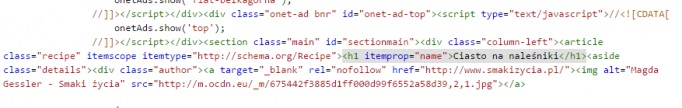
Idąc głębiej w strukturę kodu zauważamy nowy atrybut „itemprop”, który oznacza już konkretne elementy, w tym przypadku jest to tytuł przepisu.

Na koniec, kiedy już posiadamy podstawową wiedzę z zakresu stosowania danych strukturalnych musimy uwzględnić też to, że należy ich używać w sposób „uczciwy” tzn. oznaczać tylko te dane, których rozwinięcie znajdziemy już po przejściu z wyników wyszukiwania do strony/podstrony docelowej. Google co jakiś czas weryfikuje losowo wybrane strony, które korzystają z omawianej funkcjonalności. Jeśli jest ona używana niezgodnie z wytycznymi Google oraz z przeznaczeniem na witryna internetowa mogą zostać nałożone kary.







Brak komentarzy