Power Of Photo
Nasz pomysł
Z poważnym wyzwaniem przyszło nam się zmierzyć w projekcie witryny internetowej dla firmy Power of Photo.
Ze zleceniem zgłosił się do nas młody, bardzo utalentowany fotograf, który może pochwalić się bogatym portfolio zdjęć. Specyfika tego zawodu podpowiadała, w którą stronę zmierzał projekt, którego głównym filarem stała się identyfikacja graficzna i liczne wizualizacje.


Nasze działanie

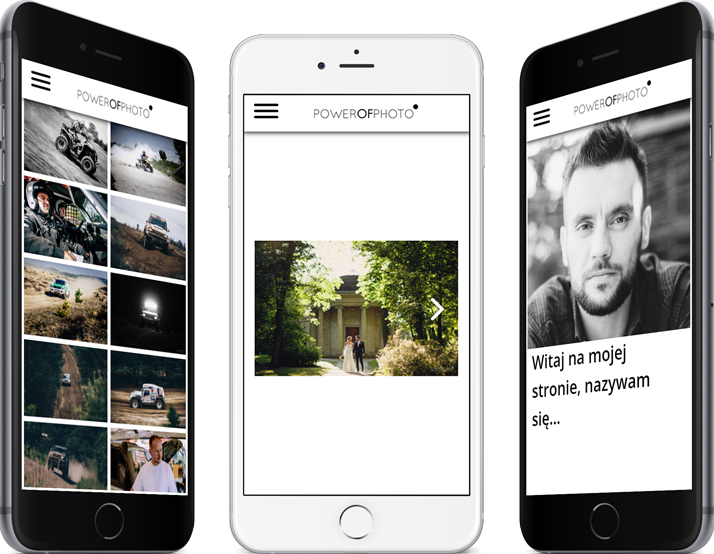
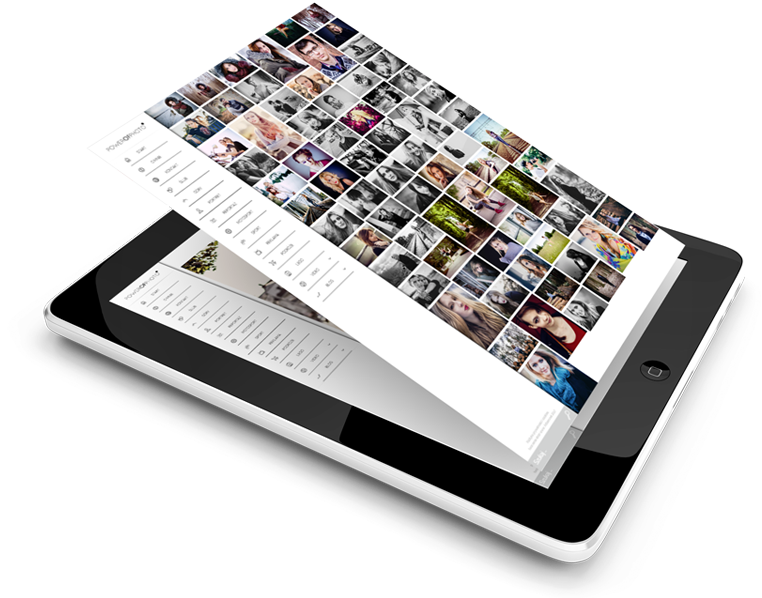
Zespół projektowy zdecydował się na zastosowanie lewostronnego menu z podziałem na kategorie fotografii w różnych sceneriach, aby centralna część ekranu stała się sliderem z pokazem najlepszych prac. Stworzyliśmy indywidulane ikony, idealnie obrazujące tematykę i złożoność ujęć. Projekt opiera się na prezentacji zdjęć na zasadzie wirtualnego albumu.
Nasza odpowiedź
Projekt został wykonany w oparciu o otwarty system CMS WordPress, który umożliwia łatwą administrację skomplikowanymi elementami dla maksymalnej wygody klienta. Wszystko to wykonane zostało w oparciu o responsywność, co umożliwia poprawne wyświetlanie na urządzeniach z różną rozdzielczością wyświetlacza. Płynne przechodzenie pomiędzy obrazami idealnie dopełnia komfort użytkowania.
Zakres działań / Technologia

Strona www

Responsive Web Design